|
Beader Comments: |
| C.L. on May 30, 2016: |
| THANKx so much! |
| SERGHERAERT MARIE CLAUDE on September 9, 2014: |
| Thank you very much for this software |
| Susan on August 8, 2014: |
| Thank you so much for the bead software, you are so generous to share with us. I am spending the afternoon going over your step by step directions. Thank you again |
| Lir on July 3, 2012: |
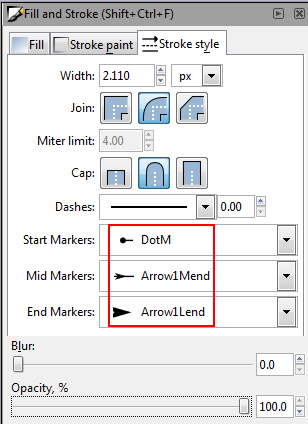
| Thank you, thank you, thank you! Following this was so much more efficient than learning all the functions of Inkscape on my own! In my version, changing the arrow color is done via Extensions > Modify Path > Color Markers to Match Stroke, in case anyone else has trouble with this. |
| Roma on June 2, 2012: |
| Thanks for the giveaway! I vsiited Aunties Beads for the first time today and oh, my! So many gorgeous beads! I love the composite rose beads and the red Buri nut beads, and the glass pearls(especially the tuquoise and red ones) I could go on and on .I like the drop bead video- would like to make some bracelets! |
| Polli on February 10, 2012: |
| I need to use beads of various sizes, from seed beads to 4mm, 5mm and 6mm. Do you have suggestions for sizes that will fit with the grids? Thanks, this is great! |
| Monkena on April 19, 2011: |
| This is really terrific - so much easier than muddling through on my own. |
| icebaby on February 12, 2011: |
| thanks. this is a great tut. I had trouble with some of the instructions, namely changing color of arrow heads. Otherwise, I got a design working. |
| nagwa on January 18, 2011: |
| thaaaaaaaaaaaaaaaanx |
| Janie on November 17, 2010: |
| Awesome!! Great tutorial. Many thanks. |
| Vanessa on November 12, 2010: |
| Thank you so much, it really helped me out! |
| Judy on November 10, 2010: |
| I downloaded Inkscape in January but haven't used it much. Thanks for the info; I will be working with it more. |
| Diane Lithgow on November 10, 2010: |
| this is really fun. I must have downloaded a older version as it doesnt seem to have the same boxes as yours but i managed to diagram the first row of my ornament cover. Yeah. thank you so much for sharing this knowledge I am looking forward to the summer break to play more. |
| tanya Jankosky on October 17, 2010: |
| I cant slide the "offset" slider on the gradient editor. so my bead looks clear on the outside, but i can color the inside. help. thanks! |
| Heather Brennan on July 31, 2010: |
| Thank you so much for all the work you must have done on this Inkscape tutorial. I got confused on the bead gradient but after downloading your diagram I was able to copy your bead and compare with mine. As soon as I have anything I think might be of interest I'll share. Many thanks again. |
| Pearson StudiOCD on June 13, 2010: |
| I downloaded this program months ago and the only thing I could figure out was that I had a long learning curve ahead of me. I want to thank you very much for helping me shorten that learning curve. |
| MYNE on June 8, 2010: |
| Great site - am looking for a patten to bead a hat/cap and came across this suggestion and I will check it out. Thank you. |
| Cindy on January 21, 2010: |
| I'm having trouble with the bifocals and reading online....could I get a copy emailed so I could print it? |
| Disa on October 21, 2009: |
| I managed to get coloured spheres with lines on my own but after reading this I can suitably impress my students further. Thankyou! |
| Patricia on September 30, 2009: |
| Love your tutorial. Do you ahave an idea for changing square grid patterns like loomwork to peyote stitch which is like a brick grid?Help |
| Carolyn on September 3, 2009: |
| Hi....Love the Inkscape. 2?'s 1. Inkscape does not appear in the top program bar, it is listed as X11. It therefore, does not have a file button to save anything etc. 2. I cant get the start, mid, or end markers slides to work under stroke style even though arrows path is selected. they are greyed out. PS. I have a Mac |
| Emy Stewart on March 6, 2009: |
| This is really good tutorial. I really learn a lot from you. I found one from Inkscape, but it was too many things that we don't need to know. We just want this. Thanks a lot again. |
| Joya on February 3, 2009: |
Finally, now I can make a pattern with beads and arrows!
You are a gem! Thank you so very much for writing all this out for us. |
| Allegra on October 25, 2008: |
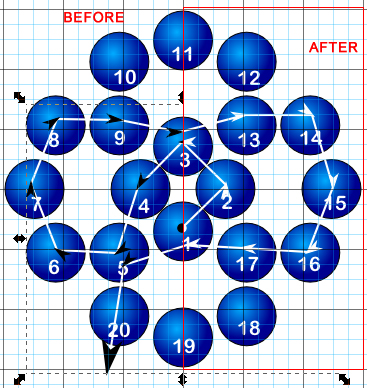
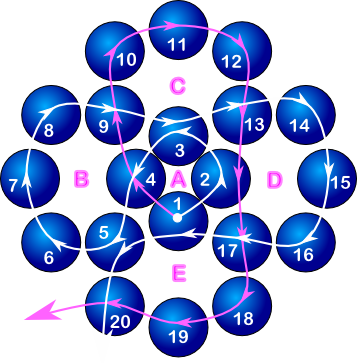
| The string marks don't have to be in the exact right spots. As long as it shows that you're stringing through that bead, it's okay, then it's understood that you mean to string through the hole of that bead. For example, in bead 18 in the above diagram, the pink arrow doesn't go straight through the bead only because of the curvature of the line. But what it means is string through that bead through the hole in the bead. So it's not exact, but it's the best a diagram can do. You could make your arrows very straight and put sharp angular bends in the lines but I've found that this makes the diagram look way more complicated than it should and scares people off. LOL! Hope this helps! |
| Celeste on October 21, 2008: |
| Ok, I've finished it! Now...I don't really understand how to 'string' the pattern. How do you know where the string (Ink marks) go? And, does one HAVE to be in an exact spot? If I was making a bead pattern myself, I would have no idea how to string it. I wouldnt know where the string went next in the diagram...Hope that makes since! Lol. Advice/suggestions? |
| Allegra on September 29, 2008: |
| This actually happened to me before. The problem is that you think your line is selected, but actually it isn't. Try deselecting and reselecting. If it still doesn't work, try saving your work, and closing and reopening the program. Let me know how it goes! |
| Jax on September 28, 2008: |
| Ugh ok on step 12 when I go in to do the arrows, start, mid and end markers are all grayed out? What am I doing wrong here? |