|
Beader Comments: |
| Meech on October 3, 2015: |
| This was so helpful! Thank you for taking the time to do this!!! |
| Lynn on February 7, 2014: |
| Inkscape is continually upgrading their product which means our original instructions are a little outdated... The basic info. is good and with continued use of your version, I am sure you will be able to answer your own questions, even if by trial & error... We are not able to keep checking for updates on the program and re-writing the instructions... This product is worth your continued effort to master. |
| Melissa on February 7, 2014: |
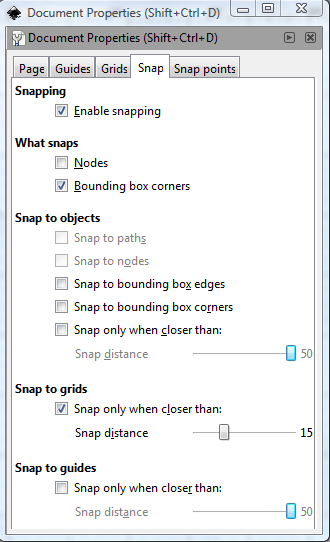
| I am having the same problem with the snap tab, no Snapping, no What snaps. I am using Inkscape - 0.48.2-1 SNOWLEOPARD.dmg. Thanks for your help! |
| Renee on January 6, 2013: |
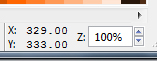
| I am having the same problem with the snap tab, no Snapping, no What snaps, and no Zoom box. I am using (0.48 ) Thank you for any help you can give me. My email is: sedira44256@yahoo.com |
| Katie on January 5, 2013: |
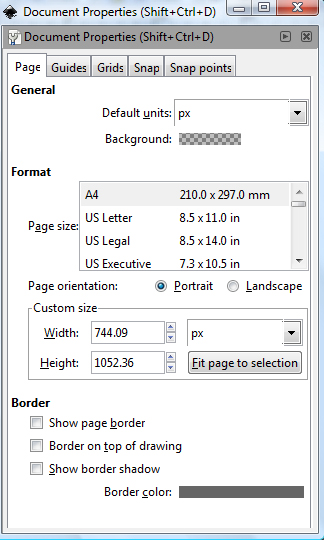
| I cannot find the Page Tab in the Inkscape I downloaded. My first page is New document. Would you please guide me to the page tab page so I could follow your instructions? Thank you |
| Janice on September 10, 2012: |
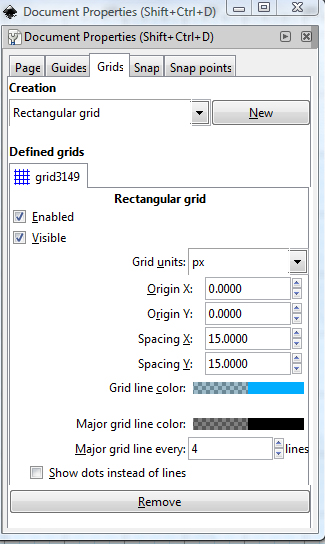
| My snap to grid is different and I can not save my settings. Please help me. I am using the newest version |
| Lynn on August 29, 2012: |
| Dawn... Not able to help with the 'snap' function as I have the older version and I am not sure what problem you are having with saving?... When you save, how are you doing it?... Leave me yr e-mail and I will contact you to see if I can help. |
| Dawn on August 27, 2012: |
| I am unable to follow all of your instructions - the snap tab in my version of inkscape is different, and i am unable to save as a template as it goes to my documents folder. Any suggestions please? |
| Robin on March 14, 2012: |
I'm having the same problem as Donna in Brisbane from 2 years ago - " Donna, Brisbane, Australia on May 3, 2010:
Inkscape looks fantastic but i have a couple of problems. In step 4 C the snap tab looks different in my version (0.47) - there is no Bounding corners box to tick and it has other features there as well." I am using version .48 on Vista. Any help here would be greatly appreciated. Thanks! |
| Eileen on January 23, 2012: |
| I cannot save this correctly - I have Windows 7 and all that comes up when I click on "Save AS" is "Recent Places" and there is nothing listed anywhere for "Templates"; also, when I click on"Snap", I do not get the option for "Enable Snapping" - it goes right to "Snap to Objects", etc. |
| zansplace on January 5, 2012: |
| I downloaded the new version .48 and then followed Anzu's suggestion below (December 22, 2010) for saving the template file to C:ProgrmFiles\Inkscape\share\Templates\default.svg . When asked, I told it to replace current file. Hope that was right. |
| Allegra on November 13, 2011: |
| Hi Talia, what version of Inkscape are you using? It is my understanding that they have updated it since I made this tutorial, and that certain menu items changed name and location. Let me know what version you have (in About in Inkcape) so that I can attempt to do the same thing you are trying to do in your version and let you know (or let me know if you already figured it out!) Hope you make lots of beading patterns! |
| Talia on November 3, 2011: |
| i did all that you explain in page 1 and 2 - when i wanted to save - there was no places and no templet - so it didn't save all the new preferences - what should i do ? thank you |
| Sharon Mahon on October 25, 2011: |
| Hope this works |
| Chris W on July 15, 2011: |
| I hope this fits all my needs. |
| Dennis Dougherty on April 29, 2011: |
| Thank you. |
| Jen on March 8, 2011: |
| @ Circe The Witch. This isn't really ideal for peyote. But there are some free programs available on the internet that are great for peyote designing. |
| Circe The Witch on March 7, 2011: |
| I am hoping this program will create a pattern I need to do some peyote beading which will give me picture |
| Anzu on December 22, 2010: |
To the previous people, browsing Inkscape FAQ would have helped you:
You can save any document as the default template by writing it to ~/.inkscape/templates/default.svg on Linux and [inkscape dir]/share/templates/default.svg on Windows.
In my case, I had to save it to C:\Program Files\Inkscape\share\templates |
| Caroline Morrison on August 10, 2010: |
| I started to install the inkscape. It is a lot of work. I have a problem. I have Windows XP 2007 version. on it I cannot find as it says on p2 #6 : se;ext file>>save as...then under placesdouble click templates. I do not have or cannot find places. Where is it? As a result I have to reinstall what I already had done yesterday |
| Donna, Brisbane, Australia on May 3, 2010: |
| Inkscape looks fantastic but i have a couple of problems. In step 4 C the snap tab looks different in my version (0.47) - there is no Bounding corners box to tick and it has other features there as well. Also I'm using XP and I don't have a "places" section so that i can save as. Any suggestions. Thanks for all of your hard work |
| ¾Ôª´Ò ËÍÁàÈÃÉ°Õ on March 17, 2010: |
| Good |
| thazia on March 2, 2010: |
uhm...
i've followed your instruction and i've doon well
only... i get stuck oon the saving part. i can't find that places thingy and also that templates so everytime i open inkscape i need to arrange the grids again....
any suggestion??
thanks!! |
| Allegra on February 11, 2009: |
| Hi AL, the program should have no connection to the internet whatsoever. Your pattern files should be saved to your home computer. I've never tried printing from the program directly, but if that's a problem, you can export your pattern as a .png format (it's in these instructions how to do it, towards the end) which is a picture file, and you can print that picture file from windows explorer. Hope this helps! |
| AL, London. on February 10, 2009: |
| After saving a design, when I want to reload it next time it wants to take me back online. Doesn't the design get saved on my computer? Also, the program crashes when I try to print. What's wrong? |
| Allegra on January 14, 2009: |
| My version is also 0.46. Was your star done in illustrator? I personally find Inkscape easier to use! How funny that's it's free too! Although quite frankly, adobe is famous for making very cryptic programs, where all the functions are as well-hidden as they can possibly be. Oh, and 400 page manuals to go along with them. LOL! By contrast, I managed to figure out Inkscape in one afternoon, and hardly glanced at the help file. |
| Jen Lawson on January 10, 2009: |
| That's alright, it's there!. It was just too far down, below the taskbar. |
| Jen Lawson on January 10, 2009: |
| I don't have a zoom box at the bottom of the screen. I wonder if it's a different version. I'm using .46. Do you know if there's another way to do it? Last time I did a tutorial I used illustrator, but I wanted to check out inkscape as well. Which one do you think is easier to use? |